General notes and suggestions for customizing HPSTR.
Basic Setup for a new Jekyll site
- Install Bundler
1
gem install bundler1
bundle install - Fork the HPSTR Jekyll Theme repo.
- Clone the repo you just forked and rename it.
- Edit
1
_config.yml - Check out the sample posts in
1
_posts - Read the documentation below for further customization pointers and documentation.
Pro-tip: Delete the 1
gh-pages
1
master
1
gh-pages
Setup for an Existing Jekyll site
- Clone the following folders:
1
_includes1
_layouts1
assets1
images - Clone the following folders/files and personalize content as need:
1
about/1
posts/1
tags/1
feed.xml - Set the following variables in your
1
config.yml
title: Site Title
description: Describe your website here.
disqus_shortname: shortname
# Your site's domain goes here (eg: //mmistakes.github.io, http://mademistakes.com, etc)
# When testing locally leave blank or use http://localhost:4000
url: //mmistakes.github.io
# Owner/author information
owner:
name: Your Name
avatar: avatar.jpg
bio: "Your bio goes here. It shouldn't be super long but a good two sentences or two should suffice."
email: you@email.com
# Social networking links used in footer. Update and remove as you like.
twitter:
facebook:
github:
stackexchange:
linkedin:
instagram:
flickr:
tumblr:
# google plus id, include the '+', eg +mmistakes
google_plus: +yourid
# Analytics and webmaster tools stuff goes here
google_analytics:
google_verify:
# https://ssl.bing.com/webmaster/configure/verify/ownership Option 2 content= goes here
bing_verify:
# http://en.wikipedia.org/wiki/List_of_tz_database_time_zones
timezone: America/New_York
future: true
pygments: true
markdown: kramdown
# Amount of posts to show on home page
paginate: 5Running Jekyll
If 1
jekyll build
1
jekyll serve
1
bundled exec
In some cases, running executables without bundle exec may work, if the executable happens to be installed in your system and does not pull in any gems that conflict with your bundle.
However, this is unreliable and is the source of considerable pain. Even if it looks like it works, it may not work in the future or on another machine.
bundle exec jekyll build
bundle exec jekyll serveFolder Structure
hpstr-jekyll-theme/
├── _includes
| ├── browser-upgrade.html # prompt to upgrade browser on < IE8
| ├── footer.html # site footer
| ├── head.html # site head
| ├── navigation.html # site navigation
| └── scripts.html # jQuery, plugins, GA, etc
├── _layouts
| ├── page.html # page layout
| ├── page.html # post-index layout used on home page
| └── post.html # post layout
├── _posts
├── _sass # Sass partials
├── assets
| ├── css # compiled stylesheets
| ├── js
| | ├── _main.js # plugin options
| | ├── scripts.min.js # concatenated and minifed site scripts
| | ├── plugins # plugin scripts
| └── └── vendor # jQuery and Modernizr scripts
├── images # images for posts and pages
├── _config.yml # Jekyll options
├── about/ # about page
├── posts/ # all posts
├── tags/ # all posts grouped by tag
└── index.html # home page with paginationCustomization
Most of the variables found here are used in the .html files found in 1
_includes
1
title
1
description
1
url
1
{{ site.url }}
1
_includes
1
_layouts
1
url
1
http://localhost:4000
Disqus Comments
Create a Disqus account and change 1
disqus_shortname
1
_config.yml
comments: falseSocial Share Links
To enable Facebook, Twitter, and Google+ share links on a post or page, add the following to its front matter:
share: falseOwner/Author Information
Change your name, and avatar photo (200x200 pixels or larger), email, and social networking URLs. If you want to link to an external image on Gravatar or something similar you’ll need to edit the path in 1
head.html
1
/images
Google Analytics and Webmaster Tools
Your Google Analytics ID goes here along with meta tags for Google Webmaster Tools and Bing Webmaster Tools site verification.
Navigation Links
To add additional links in the drop down menu edit 1
_data/navigation.yml
- title: Portfolio
url: /portfolio/
- title: Made Mistakes
url: http://mademistakes.com Adding New Content with Octopress
While completely optional, I’ve included Octopress and some starter templates to automate the creation of new posts and pages. To take advantage of it start by installing the Octopress gem if it isn’t already.
$ gem install octopress --preNew Post
Default command
$ octopress new post "Post Title"Default works great if you want all your posts in one directory, but if you’re like me and want to group them into subfolders like 1
/posts
1
/portfolio
1
categories:
$ octopress new post "New Post Title" --dir postsNew Page
To create a new page use the following command.
$ octopress new page new-page/Jekyll _includes
For the most part you can leave these as is since the author/owner details are pulled from 1
_config.yml
1
footer.html
Reading Time
On by default. To turn off remove 1
reading_time
1
_config.yml. Default words per minute is set at 200 and can changed by updating
1
in
Feature Images
A good rule of thumb is to keep feature images nice and wide so you don’t push the body text too far down. An image cropped around around 1024 x 256 pixels will keep file size down with an acceptable resolution for most devices. If you want to serve these images responsively I’d suggest looking at the Jekyll Picture Tag2 plugin.
The two layouts make the assumption that the feature images live in the images folder. To add a feature image to a post or page just include the filename in the front matter like so.
image:
feature: feature-image-filename.jpg
thumb: thumbnail-image.jpg #keep it square 200x200 px is goodIf you want to apply attribution to a feature image use the following YAML front matter on posts or pages. Image credits appear directly below the feature image with a link back to the original source.
image:
feature: feature-image-filename.jpg
credit: Michael Rose #name of the person or site you want to credit
creditlink: http://mademistakes.com #url to their site or licensingPost/Page Thumbnails for OG and Twitter Cards
Post and page thumbnails work the same way. These are used by Open Graph and Twitter Cards meta tags found in 1
head.html
1
site.owner.avatar
1
_config.yml
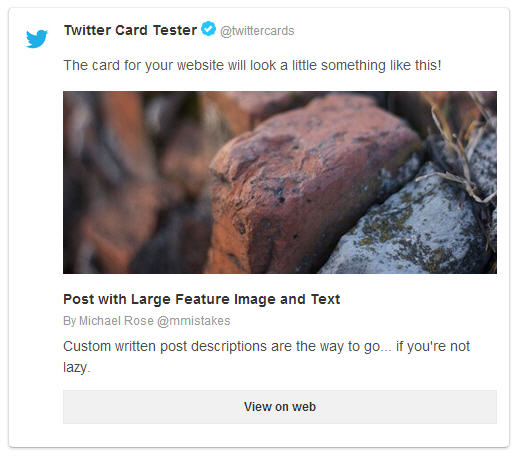
Here’s an example of what a tweet to your site could look like if you activate Twitter Cards and include all the metas in your post’s YAML.

Videos
Video embeds are responsive and scale with the width of the main content block with the help of FitVids.
Not sure if this only effects Kramdown or if it’s an issue with Markdown in general. But adding YouTube video embeds causes errors when building your Jekyll site. To fix add a space between the 1
<iframe>
1
allowfullscreen
<iframe width="560" height="315" src="http://www.youtube.com/embed/PWf4WUoMXwg" frameborder="0"> </iframe>Twitter Cards
Twitter cards make it possible to attach images and post summaries to Tweets that link to your content. Summary Card meta tags have been added to 1
head.html
Link Post Type
Link blog like a champ by adding 1
link: http://url-you-want-linked
1
post-title
Further Customization
Jekyll 2.x added support for Sass files making it much easier to modify a theme’s fonts and colors. By editing values found in 1
_sass/variables.scss
For example if you wanted a red background instead of white you’d change 1
$bodycolor: #fff;
1
$bodycolor: $cc0033;
To modify the site’s JavaScript files I setup a Grunt build script to lint/concatenate/minify all scripts into 1
scripts.min.js
1
package.json
npm installFrom the theme’s root, use 1
grunt
1
images/
1
grunt dev
1
jekyll build --watch
Questions?
Having a problem getting something to work or want to know why I setup something in a certain way? Ping me on Twitter @mmistakes or file a GitHub Issue. And if you make something cool with this theme feel free to let me know.
License
This theme is free and open source software, distributed under the MIT License version 2 or later. So feel free to to modify this theme to suit your needs.
-
Used to generate absolute URLs in
1
feed.xml1
head.html1
/ -
If you’re using GitHub Pages to host your site be aware that plugins are disabled. So you’ll need to build your site locally and then manually deploy if you want to use this sweet plugin. ↩